「Responsinator 」は自分が作ったレスポンシブのサイトやブログがスマホでどう見えているかを確認するためのWebサービスです。
「Responsinator 」の使い方
使い方は簡単。
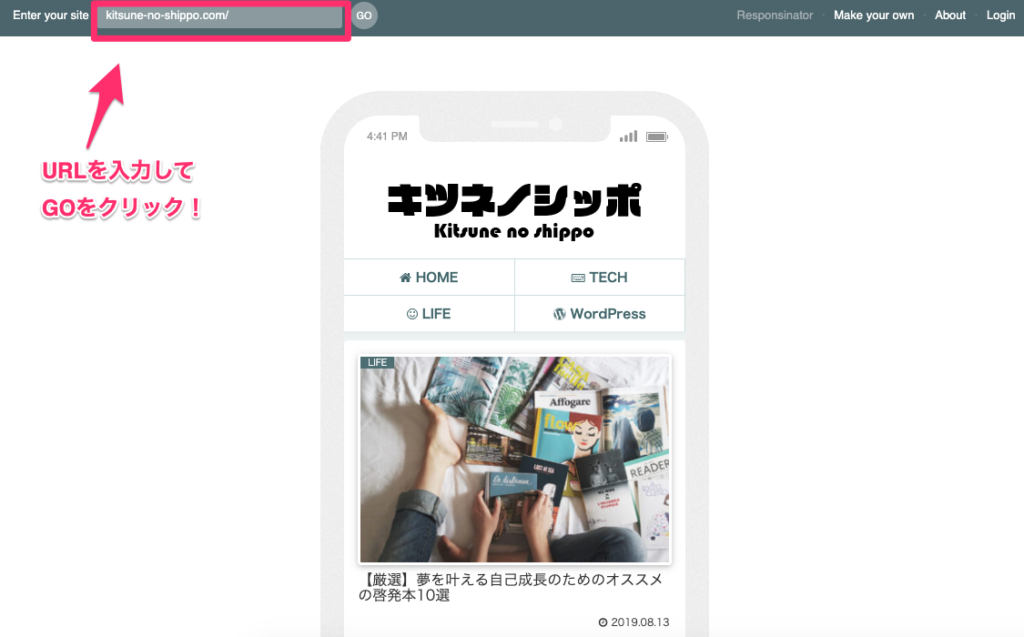
「Responsinator 」にアクセスして、サイトのURLを入力するだけ。

さまざまな画面の幅で、リスト表示されます。自分のサイトがどんな見え方をしているのか一目瞭然ですね。
レスポンシブ(レスポンシブWebデザイン)とは?

正しくは「レスポンシブWebデザイン」と呼ばれます。
PC、タブレット、スマートフォンなど、異なる画面サイズの幅でWebサイト表示を調整し、見やすく最適な表示にすることです。
時々、スマホでPC表示されているサイトもありますが、文字や画像が小さかったりして見えにくいものがありますよね。
そういうサイトは「レスポンシブ」に対応していないといった言い方をします。
なぜレスポンシブWebデザインが必要か?
まず、Googleはレスポンシブデザインを推奨しています。
2015年からは、サイトがモバイルフレンドリーであるか?つまり、サイトがスマホでも見やすいかどうかが検索結果に影響を与えるようになっています。
もちろん、レスポンシブにしたからといってすぐに検索順位が上がるわけではないですが、SEO的にいってもレスポンシブは必須です。
なぜレスポンシブが必須かというと、なによりユーザーの利便性が最優先されるからです。読みにくいサイトよりも、読みやすいサイトがGoogleからの評価が高くなるのは自然なことです。
「ユーザーフレンドリー」なサイトを目指しましょう!