本をめくるように見せる方法は、以前はFlashを使ったり、複雑なJavaScriptでプログラムを組んだりと面倒でしたが、簡単にjQueryで表現できるようになりました。
div要素を本のページをめくるようにみせたい場合は、この「Flippage」を利用すると実現できます。
サンプルを作ってみました。
本をめくるようにみれるjQueryプラグイン「FlipPage」の使い方は、続きをご覧下さい。
「FlipPage」の設置方法
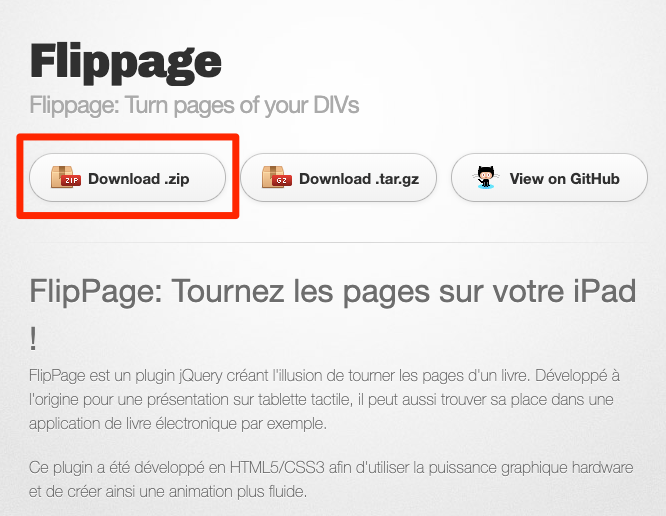
まずは、Flippage by marcbuilsのサイトから、Download.zipをダウンロードします。

ダウンロードしたzipファイルを解凍します。いろいろなファイルが入っていますが、実際に使うのは以下のファイルになります。
- jquery.flippage.css
- jquery.flippage.js
- jquery.min.js(jQuery CDNを使うときは不要)
まず、<head>~</head>部分にjQuery本体とjquery.flippage.jsを読み込ませる記述をします。読み込ませるパスに注意して下さい。
<script src="js/jquery.min.js"></script> <script src="js/jquery.flippage.min.js"></script>
もしjQuery CDNを利用する場合は、jQuery 2.x または jQuery 1.xを利用して下さい。jQuery 3系ではうまく動きませんでした。
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
jquery.flippage.cssを読み込ませます。これもパスに注意して下さい。
<link href="css/jquery.flippage.css" type="text/css" rel="stylesheet" />
続いてscriptを記述します。
<script>
$('#exemple').flippage({ // #クラス名
width: 500, // 画像の幅
height: 333 // 画像の高さ
});
</script>
<body>部分に表示させる画像を記述します。
<div id="exemple">
<div><img src="画像Aパス1" style="margin-left: 0px;" /></div>
<div><img src="画像Aパス1" style="margin-left: -225px;" /></div>
<!-- 画像幅の半分をマージンさせます。 -->
<div><img src="画像Bパス2" style="margin-left: 0px;" /></div>
<div><img src="画像Bパス2" style="margin-left: -225px;" /></div>
<!-- 以下画像分繰り返し -->
</div>
のように記述します。
最後にサンプルのソースを書いておきますので、どうぞご参考まで。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width">
<meta charset="utf-8">
<title>FlipPageサンプル|キツネノシッポ</title>
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- Flippage -->
<script src="js/jquery.flippage.js"></script>
<link href="css/jquery.flippage.css" type="text/css" rel="stylesheet" />
<style>
body {
background: #efecec;
}
body>div {
display: block;
width: 500px;
height: 333px;
margin-left: 50px;
margin-top: 50px;
}
.exemples>div {
background-color: white;
}
</style>
<script>
(function($) {
$(document).ready(function() {
$('.exemples:eq(0)').flippage({
width: 500,
height: 333
});
$('.exemples:eq(1)').flippage({
width: 300,
height: 150
});
});
})(jQuery);
</script>
</head>
<body>
<body>
<h1>本をめくるように画像を見せるjQueryプラグイン</h1>
<div>
<h2>Exemple 1</h2>
画像の半分をクリックまたはドラッグするとページがめくれます。
<div class="exemples">
<div><img src="img/img1.jpg" style="margin-left: 0px;" /></div>
<div><img src="img/img1.jpg" style="margin-left: -250px;" /></div>
<div><img src="img/img2.jpg" style="margin-left: 0px;" /></div>
<div><img src="img/img2.jpg" style="margin-left: -250px;" /></div>
<div><img src="img/img3.jpg" style="margin-left: 0px;" /></div>
<div><img src="img/img3.jpg" style="margin-left: -250px;" /></div>
<div><img src="img/img4.jpg" style="margin-left: 0px;" /></div>
<div><img src="img/img4.jpg" style="margin-left: -250px;" /></div>
<div><img src="img/img5.jpg" style="margin-left: 0px;" /></div>
<div><img src="img/img5.jpg" style="margin-left: -250px;" /></div>
</div>
</div>
<div>
<h2>Exemple 2</h2>
<div class="exemples">
<div>
<h3>Page 1</h3>
</div>
<div>
<h3>Page 2</h3>
</div>
<div>
<h3>Page 3</h3>
</div>
<div>
<h3>Page 4</h3>
</div>
<div>
<h3>Page 5</h3>
</div>
<div>
<h3>Page 6</h3>
</div>
<div>
<h3>Page 7</h3>
</div>
<div>
<h3>Page 8</h3>
</div>
</div>
</div>
</body>
</html>
参考:Flippage