「Nivo Slider」は画像をお洒落にかっこよくスライドさせて見せたい方にぴったりの画像スライダーです。
たくさんのスライドのエフェクト効果があり、それらをランダムに使用することもできます。
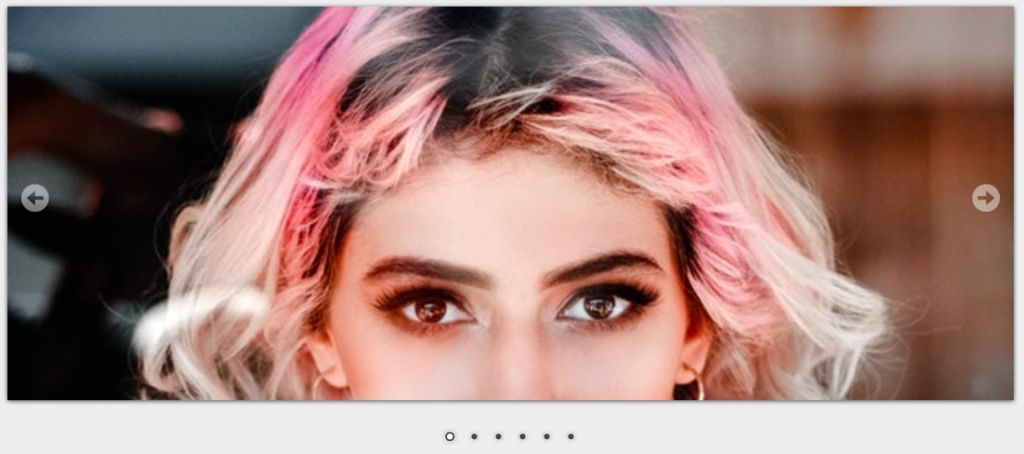
まずはサンプルをご覧ください。
「Nivo Slider」の設置方法は続きをご覧下さい。
「Nivo Slider」の設置方法
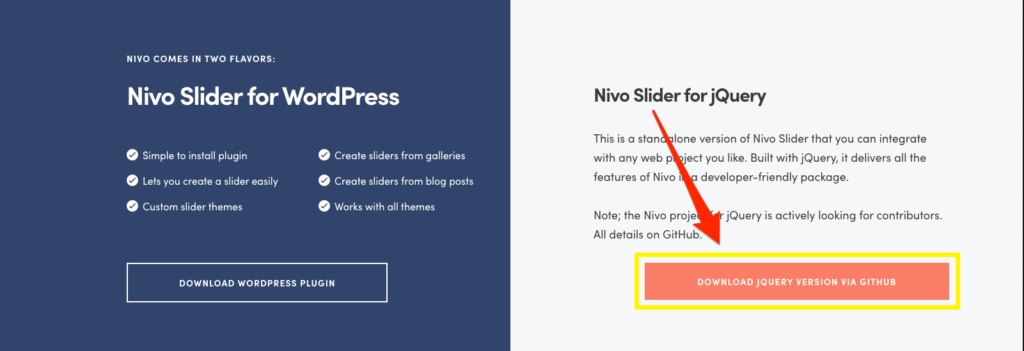
まずは「Novo Slider」の公式ページから、jQueryプラグインバージョンの「Nivo Slider」ファイル一式をダウンロードします。

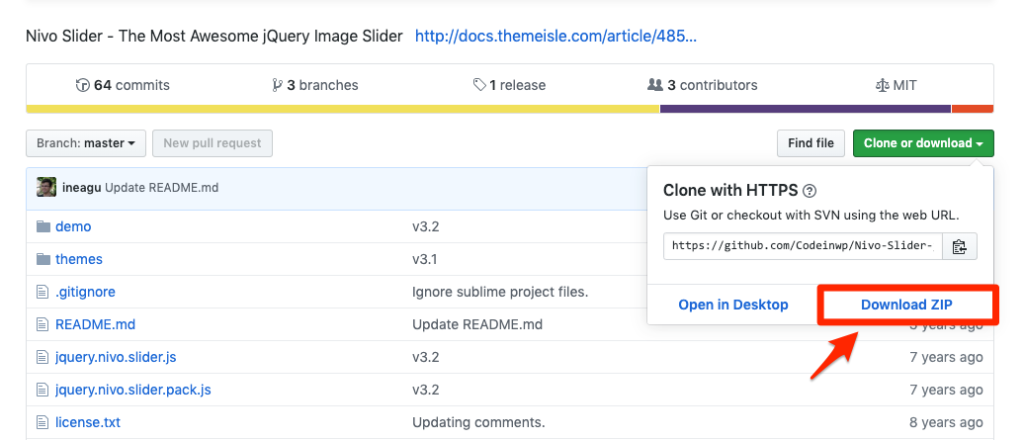
GitHubのページに移りますので、こちらからダウンロードできます。

ダウンロードしたzipファイルを解凍します。使用するファイルは以下になります。
- nivo-slider.css
- jquery.nivo.slider.js
- themesフォルダ内のcssファイル
まず、<head>~</head>部分に必要なcssファイルを読み込ませます。正しくファイルのある場所から読み込むように、パスに注意しましょう。
<link rel="stylesheet" href="themes/フォルダ名/ファイル名.css" type="text/css" media="screen" /> // 後ほど説明します。 <link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
</body>の直前にJavascriptを設定して準備完了です。jQueryのバージョンは1.x〜2.x系で動作しました。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="scripts/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#ID名').nivoSlider();
});
</script>
Nivo Sliderのテーマ設定方法
用意されている4つのテーマから、簡単にスライダーの見た目を変更することができるのも、Nivo Sliderの特徴です。
themes/フォルダ名/ファイル名.cssのところで読み込ませるCSSによって設定可能になります。
<link rel="stylesheet" href="themes/フォルダ名/ファイル名.css" type="text/css" media="screen" />
のフォルダ名とcssのファイル名をお好みの見た目に変更しましょう。
用意されているテーマ用CSSは、デフォルトを含めて4つです。
- default.css
- light.css
- dark.css
- bar.css
【defaultテーマ】
<link rel="stylesheet" href="themes/default/default.css" type="text/css" media="screen" />

【lightテーマ】
<link rel="stylesheet" href="themes/light/light.css" type="text/css" media="screen" />

【darkテーマ】
<link rel="stylesheet" href="themes/dark/dark.css" type="text/css" media="screen" />

【barテーマ】
<link rel="stylesheet" href="themes/bar/bar.css" type="text/css" media="screen" />

スライダー設置方法
<body>部分のスライダーを入れたいところに、以下を参考に記述してください。
<div class="slider-wrapper theme-default"> //テーマを設定(theme-テーマ名)
<div id="ID名" class="nivoSlider">
<img src="images/1.jpg" alt="" />
<a href="#">
<img src="images/2.jpg" alt="" title="画像にリンクが貼れます" />
</a>
<img src="images/3.jpg" alt="" data-transition="エフェクトの指定も可能" />
<img src="images/4.jpg" alt="" />
</div>
</div>
「theme-default」のところで、利用するテーマを設定しています。
<div class="slider-wrapper theme-default">
「theme-default」、「theme-light」、「theme-dark」、「theme-bar」のように適宜設定してください。
オプションは以下のように設定できます。
<script type=”text/javascript”>
$(window).load(function() {
$('#slider').nivoSlider({
effect: 'random', // 'fold,fade,sliceDown'などのエフェクトを設定 ※1
slices: 15, // スライスアニメーション用
boxCols: 8, // ボックスアニメーション用
boxRows: 4, //ボックスアニメーション用
animSpeed: 500, // スライドさせるスピード
pauseTime: 3000, // 各画像の表示時間
startSlide: 0, // 始まるスライドの番号 (0 index)
directionNav: true, // Next & Prev ナビゲーション表示有無
directionNavHide: true, // マウスがのってる時だけナビゲーションボタン表示
controlNav: true, // 1,2,3・・のナビゲーション
controlNavThumbs: false, // サムネイルをコントロールナビに使う
controlNavThumbsFromRel: false, //imgタグのrelからサムネイル画像のファイル名を取得する
controlNavThumbsSearch: '.jpg', // サムネイル画像の拡張子はこれという指定
controlNavThumbsReplace: '_thumb.jpg', // …サムネイル画像の名前の置き換え
keyboardNav: true, // キーボードの右左でコントロール
pauseOnHover: true, // マウスがのっかてるときはストップ
manualAdvance: false, //マニュアル設定
captionOpacity: 0.8, // キャプションの透明度
prevText: 'Prev', // Prev ナビのテキスト設定
nextText: 'Next', // Next ナビのテキスト設定
beforeChange: function(){}, // 画像が変わる前に実行するスクリプトを入力
afterChange: function(){}, // 画像が変ったあとに実行するスクリプトを入力
slideshowEnd: function(){}, // スライドが終わった時に実行するスクリプトを入力
lastSlide: function(){}, // 最後の画像が表示されたときに実行するスクリプトを入力
afterLoad: function(){} // スライドがロードされたときに実行するスクリプトを入力
});
});
</script>
※1 エフェクトの設定は以下のパラメータから選択できます。
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpDown
- sliceUpDownLeft
- fold
- fade
- random
- slideInRight
- slideInLeft
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
最後にサンプルのソースを書いておきます。どうぞご参考まで。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>「Nivo Slider」サンプル | キツネノシッポ</title>
<link rel="stylesheet" href="themes/bar/bar.css" type="text/css" media="screen" />
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
</head>
<body>
<div id="wrapper">
<div class="slider-wrapper theme-bar">
<div id="slider" class="nivoSlider">
<img src="images/1.jpg" alt="" />
<a href="https://kitsune-no-shippo.com/"><img src="images/2.jpg" alt="" title="This is an example of a caption" /></a>
<img src="images/3.jpg" alt="" data-transition="slideInLeft" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="scripts/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
</body>
</html>