Webサイトのページ背景に動画を流して、お洒落に演出したい方にオススメなのがこの「Tubular」というjQueryプラグイン。
YouTube動画をWebサイトの背景としてフルスクリーンで流すことができます。
Youtubeを利用しているので、表示も軽くて快適です。
設定も簡単です。サンプルを作ってみました。
※ iPhoneのSafariではうまく動作しない場合があります。
「Tubular」の使い方は、続きをご覧下さい。
「Tubular」の設置方法
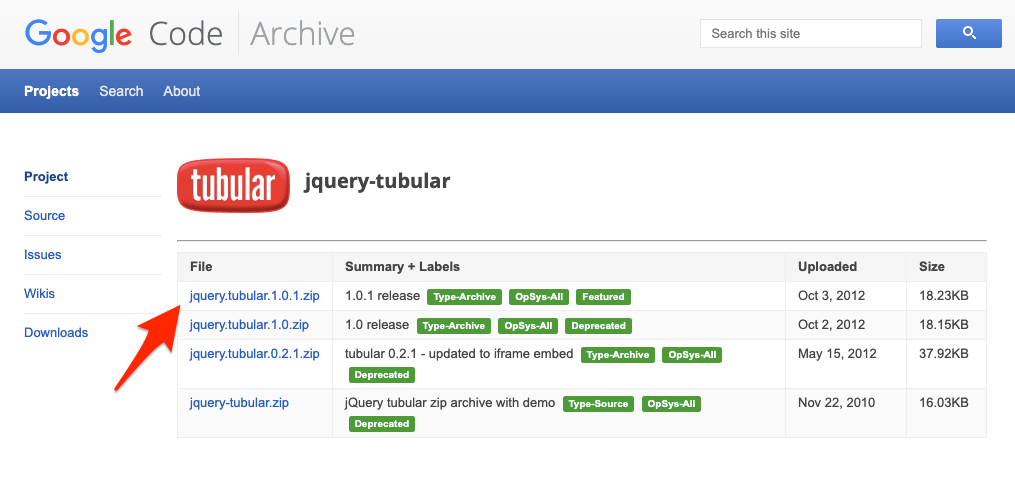
まずは、Tubularのダウンロードページから、jquery.tubular.1.0.1.zipをダウンロードします。

ダウンロードしてきた一式のファイルの中で、利用するのは以下のファイルになります。
- screen.css
- jquery.tubular.1.0.js
<head>~</head>で、jQuery本体およびscreen.cssとjquery.tubular.1.0.jsを読み込ませます。パスに注意しましょう。
<link href="css/screen.css" rel="stylesheet" type="text/css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script>
Tubularの設定は次のようにします。
<script>
$(function() {
$('document').ready(function() {
var options = { videoId: 'YouTube動画のID' };
$('#要素ID名').tubular(options);
});
});
</script>
例えば以下のような感じになります。
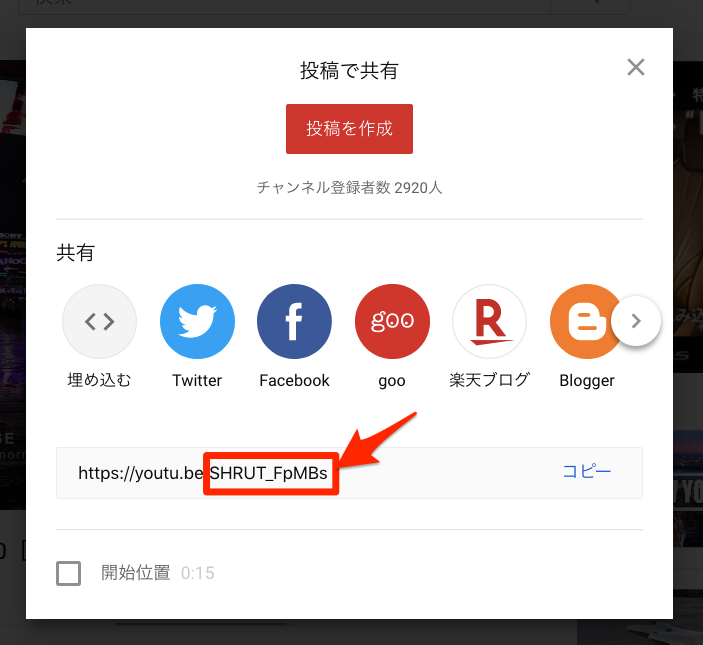
YouTube動画のIDが「SHRUT_FpMBs」で、#ID名が「#wrapper」の場合。
<script>
$(function() {
$('document').ready(function() {
var options = { videoId: 'SHRUT_FpMBs' };
$('#wrapper').tubular(options);
});
});
</script>
最後に<body>~</body> タグ内を指定した#ID名で囲みます。
<body>
<div id="wrapper">
ここにコンテンツ
</div>
</body>
任意でオプションでいろいろな追加設定ができますが、特に指定がなければそのままアップして大丈夫です。
- mute: true
- repeat: true
- width: $(window).width() // no need to override
- wrapperZIndex: 99
- playButtonClass: 'tubular-play'
- pauseButtonClass: 'tubular-pause'
- muteButtonClass: 'tubular-mute'
- volumeUpClass: 'tubular-volume-up'
- volumeDownClass: 'tubular-volume-down'
- increaseVolumeBy: 10 // increment value; volume range is 1-100
- start: 0 // starting position in seconds
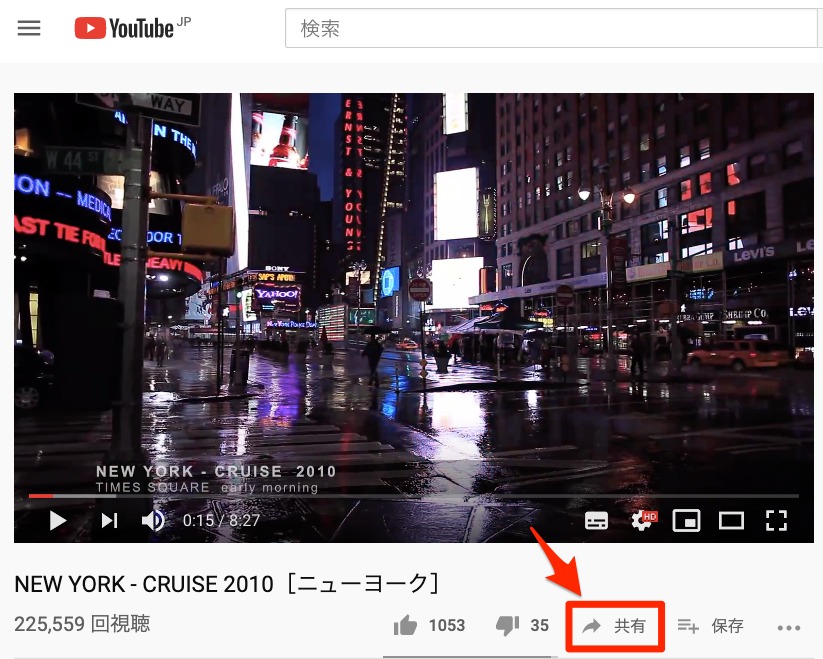
YouTube動画のIDの確認方法
Youtubeの動画再生ページから、共有を押すことでYouTube動画のIDを確認することができます。


最後にサンプルのソースを書いておきます。どうぞご参考まで。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width">
<meta charset="UTF-8">
<title>Tubularサンプル | キツネノシッポ</title>
<link href="css/screen.css" rel="stylesheet" type="text/css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script>
<script>
$(function() {
$('document').ready(function() {
var options = { videoId: 'SHRUT_FpMBs' };
$('#wrapper').tubular(options);
});
});
</script>
</head>
<body>
<div id="wrapper">
<div id="main">
<h1>背景にフルスクリーンで動画を流す「Tubular」jQueryプラグインサンプル</h1>
<div class="black-50">
背景で動画が再生され、このような感じになります。
</div>
</div>
</div>
</body>
</html>